Tag Publicitaire : mise en place
Position Email (image)
La mise en place des Ad Tags Powerspace pour les Newsletters est très simple. Aucun code Javascript n'est nécessaire et chaque annonce (ou Ad slot) correspond techniquement à une image, compatible avec l'ensemble des Email Service Providers (ESPs), et pouvant être ajoutée dans n'importe quel template d'email, responsive ou non-responsive.
La seule spécificité technique est la personnalisation obligatoire des URL d'image(img src) et de click (a href) des Tag Publicitaires avec l'email encrypté de l'abonné au format MD5, SHA256. Le version non cryptée de l'email fonctionne également, mais elle n'est plus acceptée depuis le 01/01/2018.
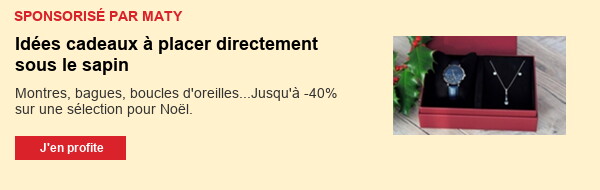
Position avec une annonce
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1" />
</a>Position avec plusieurs annonces
Le nombre d’annonces d’une position (les zones) à afficher sur une newsletter est paramétré dans les settings de la position.
Pour des positions multi-zone, le principe du tag Publicitaire ne change pas, et seul le paramètre "z=" dans les URL de click et d’image sera différent entre l'annonce 1, 2 et 3, avec respectivement z=1 pour l'annonce 1, z=2 pour l'annonce 2, z=3 pour l'annonce 3 etc.
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1" />
</a>
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=2">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=2" />
</a>
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=3">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=3" />
</a>
Position Multi zoneChacune des annonces dispose de son propre code HTML, et il est important de toujours placer les Ad Tags dans l’ordre de haut en bas de la newsletter. Si vous décidez de réduire le nombre de zones dans votre newsletter, il est important d’appliquer également la modification dans les Settings de la position.
Version mobile
Afin d'optimiser l'affichage des annonces en fonction du device de lecture, Powerspace offre la possibilité d'utiliser un paramètre supplémentaire dans le tag, permettant d'afficher un design spécifique pour mobile. Pour cela, il suffit d'ajouter le paramètre &mv=1 dans l'URL de l'image ainsi que dans la balise href de l'Ad Tag.
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1&mv=1">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&z=1&mv=1" />
</a>
Le HTML de votre newsletter doit être adaptéLe remplacement de l'ad template standard par l'ad template mobile ne se fait pas automatiquement, et vous devrez configurer le HTML/CSS de votre Newsletter afin d'afficher / cacher l'une ou l'autres des versions grâce à des media queries adaptées.
Intégration mobile pour email responsive
Comme expliqué plus haut, un tag Powerspace permet d’afficher 2 designs. Cela est utile quand les newsletters, en format desktop, sont sous forme de “bandeau” comme cela :

bandeau en format "desktop"
Mais dont le format est plus compact sur mobile et nécessite d'être ajusté :

le bandeau devient carré sur "mobile"
Le tag Powerspace
Pour réussir l'intégration sur les deux devices, il faudra mettre en place un code de style (responsive) dans la newsletter qui permettra de cacher le format mobile sur desktop et inversement.
Voici comment afficher les deux designs :
<!-- TAG DESKTOP -->
<a href="https://a.pwspace.com/ndc/8990RWM8?ps_ee={ENCRYPTED_EMAIL}&z=1">
<img src="https://a.pwspace.com/ndi/8990RWM8?ps_ee={ENCRYPTED_EMAIL}&z=1"/>
</a>Pour le mobile, le tag sera presque le même, à la seule différence que le paramètre “&mv=1” (pour mobile version) sera ajouté à la fin :
<!-- TAG MOBILE -->
<a href="https://a.pwspace.com/ndc/8990RWM8?ps_ee={ENCRYPTED_EMAIL}&z=1&mv=1">
<img src="https://a.pwspace.com/ndi/8990RWM8?ps_ee={ENCRYPTED_EMAIL}&z=1&mv=1"/>
</a>CSS Media Query
Entrons maintenant dans le vif du sujet. Voici les étapes à suivre pour mettre en place le code de style "responsive" :
1 - insérez ce code de style dans la media query déjà existante de votre newsletter. Elle se trouve dans la balise "style" dans le "head" (attention votre media query doit être un “max-width” et non un “min-width” exemple @media only screen and (max-width:600px)) :
.hide, [class$="hide"] {
width: 0 !important;
height: 0 !important;
display: none !important;
}
.show, [class$="show"] {
overflow: visible !important;
display: block !important;
line-height: 100% !important;
max-height: none !important;
}- insérez les blocs publicitaires Powerspace :
Vous pouvez copier le bloc ci-dessous en respectant bien ces points :
- tous les commentaires (if mso et endif) doivent être intégrés
- la surcharge de style : "style="overflow:hidden; display:none; line-height:0; max-
height: 0; font-size: 0;" permet de cacher l’encart mobile (avec &mv=1) - Attention l'ID "8990RWM8" n'existe pas, vous devez utiliser l'ID envoyé par Powerspace ou accessible directement sur votre compte éditeur
<!-- powerspace bloc -->
<table class="hide">
<tbody>
<tr>
<td>
<a href="https://a.pwspace.com/ndc/8990RWM8?ps_ee=0f56cb89ac25e61e0671ef5589c3b25d&z=1" target="_blank">
<img src="https://a.pwspace.com/ndi/8990RWM8?ps_ee=0f56cb89ac25e61e0671ef5589c3b25d&z=1" alt="" style="display: block;"/>
</a>
</td>
</tr>
</tbody>
</table>
<!--[if !mso]><!-->
<table>
<tbody>
<tr>
<td class="show" style="overflow:hidden; display:none; line-height:0; max-height: 0; font-size: 0;">
<a href="https://a.pwspace.com/ndc/8990RWM8?ps_ee=0f56cb89ac25e61e0671ef5589c3b25d&z=1&mv=1" target="_blank">
<img src="https://a.pwspace.com/ndi/8990RWM8?ps_ee=0f56cb89ac25e61e0671ef5589c3b25d&z=1&mv=1" alt="" style="display: block;"/>
</a>
</td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- powerspace bloc -->- Affichage des pubs sur Yahoo
Il faut intégrer cette class supplémentaire
<!-- La classe à ajouter EN DEHORS des Media Queries -->
@media yahoo {
.show { width: 0px !important; height: 0px !important; display: none !important; }
}
Point Important :Certaines application mail (comme l'app Orange Mail par exemple) n'interprètent pas le responsive comme peut le faire un Gmail ou Outlook (les @media en l'occurrence). Ainsi, la mise en place de cette solution ne permet pas d'afficher de publicité spécifiquement sur ces Apps ou Webmail.
Si votre trafic vient majoritairement de cette source, alors il faut éviter d'appliquer cette solution sur votre newsletter.
Sous-domaines personnalisés
Afin de minimiser les risques de blocage de publicité par les Ad Block dans certaines configuration Webmails, et assurer une délivrabilité optimale, il est recommandé de mettre en place un nom de domaine personnalisé pour les Tags Publicitaires, en utilisant le même domaine que celui utilisé dans vos Newsletters.
Le process est très simple et il suffit de créer un sous-domaine de votre coté, et de le faire pointer vers a.pwspace.com !
Les étapes
- Choisir un sous-domaine : "nla.my-domain-name.com"
- Créer un CNAME "nla" et faire pointer les DNS vers "a.pwspace.com"
- Powerspace crée ensuite un certificat HTTPS
- Remplacer dans l'Ad Tag "a.pwspace.com" par "nla.my-domain-name.com"
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&ps_g=M&ps_age=01-12-1967&ps_z=94450&z=1">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&ps_g=M&ps_age=01-12-1967&ps_z=94450&z=1"/>
</a>Paramètres additionnels
Des informations supplémentaires peuvent être fournies via les Ad Tags, comme le Genre ou l'âge, pour permettre d’améliorer le ciblage des annonces. Ces paramètres additionnels doivent être rajouté en suivant la nomenclature suivante :
ps_g=$GENDER$ à remplacer par le sexe (M, Monsieur, Homme...)
ps_a=$AGE$ à remplacer par l’age ou la date de naissance (36, 01-12-1991...)
ps_z=$ZIP-CODE$ à remplacer par le code postal de l'utilisateur (94550, 75009, XXXXX...)
<a href="https://a.pwspace.com/ndc/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&ps_g=M&ps_age=01-12-1967&z=1">
<img src="https://a.pwspace.com/ndi/XYZ123?ps_ee=297d36fe5744b72e8c845962f8e02512&ps_g=M&ps_age=01-12-1967&z=1" />
</a>Position Web (javascript)
Powerspace Ads permet également la diffusion d'annonces native sur le web et web mobile, via des intégrations en direct (recommandé) sur le site de l'éditeur, ou via Adserver.
Pour les intégrations en direct, il est nécessaire d'implémenter un Tag Publicitaire au format Javascript sur le site de l'éditeur, permettant ensuite à Powerspace "d'injecter" les publicités native in-feed à l'endroit voulu dans la page grâce au système de CSS selector. Le moyen le plus simple pour intégrer nos tags est de copier/coller le tag Javascript à la fin de votre page (juste avant la balise </body>).
Les intégrations via Adserver peuvent être plus complexes en fonction de la solution utilisée par l'éditeur mais il suffit d'intégrer le Tag Publicitaire au bon format directement dans l'adserver.
<script>
window.PWS = {
dps : [
{
ps_ee : '297d36fe5744b72e8c845962f8e02512', // user encrypted (MD5) email
src : 'http://docs.powerspace.com/docs/ad-tags-implementation', // current URL
pos : 'XYZ123' // MANDATORY, here goes your actual position code, as given by PWS
}
]
};
</script>
<!-- Core Powerspace JS Ad Tag -->
<script>window.PWS=(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],v=window.PWS||{};if(d.getElementById(id))return v;js=d.createElement(s);js.id = id;js.src="//cdn.powerspace.com/pws.js";fjs.parentNode.insertBefore(js, fjs);return v;}(document,"script","pws-js"));</script>Ad Tag Classic
<!-- Core Powerspace JS Ad Tag -->
<script>window.PWS=(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],v=window.PWS||{};if(d.getElementById(id))return v;js=d.createElement(s);js.id = id;js.src="//cdn.powerspace.com/pws.js";fjs.parentNode.insertBefore(js, fjs);return v;}(document,"script","pws-js"));</script>La technologie de Powerspace permet d’intégrer la publicité directement dans votre liste d’articles (in-feed). Il suffit de poser le tag Javascript en bas de votre page (tag non-bloquant et très léger). Il faudra aussi configurer la position publicitaire pour qu’elle apparaisse spécifiquement dans une partie de la page, définie par un “sélecteur CSS”.

<script>
window.PWS = {
dps : [
{
pos : 'XYZ123' // le code de position donné par Powerspace
ps_ee : '297d36fe5744b72e8c845962f8e02512', // user encrypted (MD5) email, peut aussi être en “clear email”
}
]
};
</script>Lorsque vous souhaitez afficher la publicité à un endroit spécifique du site, en dehors d’un flux d’actualités, vous pouvez intégrer ce bout de code à l’endroit exact où vous souhaitez voir la pub (à éviter pour le in-feed).
Comme pour l’in-feed, vous devez ajouter le tag publicitaire Powerspace juste avant la fin de votre page (avant la balise de fermeture </body>)
<!-- Core Powerspace JS Ad Tag -->
<script>window.PWS=(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],v=window.PWS||{};if(d.getElementById(id))return v;js=d.createElement(s);js.id = id;js.src="//cdn.powerspace.com/pws.js";fjs.parentNode.insertBefore(js, fjs);return v;}(document,"script","pws-js"));</script>Ad Tag iFrame pour les Ad Servers
Pour les publisher n’ayant pas le contrôle sur le contenu de leurs pages web, nous offrons la possibilité de mettre en place un tag Javascript compatible avec la plupart des Ad Server.
// Position parameters
var positionShortCode = 'XYZ123'; // change this to your actual PWS code
var wwidth = 300; // the width of the unit
var wheight = 300; // the height of the unit
// Shim for Object.keys and old browsers
if (!Object.keys) {
Object.keys = function (o) {
var ret = [];
for (var p in o) {
if (Object.prototype.hasOwnProperty.call(o, p)) ret.push(p);
}
return ret;
};
}
if (!pws) {
var pws = {};
}
// Cache buster
var urlParametersString = Math.random().toString().substring(2);
var asUrl = ((window.location.protocol !== 'https:') ? 'http:' : 'https:') + '//a.pwspace.com/ndh/' + positionShortCode;
// Injects the content into the page
pws.iframe =
'<iframe class="pws-pos" border="0" src="' +
asUrl +
'?cb=' +
urlParametersString +
'" width="' +
wwidth +
'" height="' +
wheight +
'" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" style="border:0; padding:0; margin:0;"></iframe>';
document.write(pws.iframe);Updated 8 months ago
